どうも、フリーランスデザイナーのヨシダマサ(@onof_yoshi)です。
デザイン初心者の誰もがぶつかるであろう「配色の壁」。
配色が苦手すぎて、デザインに自信が持てない人は多いと思います。
でも、大丈夫!
配色はコツさえつかめば、センスがなくても、色を上手に組み合わせることができます。
・色を組み合わせるのが難しい
・いつも無難な配色になってしまう
今回はこんなお悩みにお答えします。
この記事でわかること
- 配色における大前提について
- 1色~3色までの配色のコツ
- トーンが持つイメージと好相性のデザイン
- 気をつけたい配色の落とし穴について
本記事の信頼性
・グラフィックデザイナー歴28年
・現役フリーランスとして20年以上
活動しています。
今回は配色でお悩みのデザイン初心者に向けて、簡単にデザインが良くなる、配色テクニックを解説します。
この記事を読むことで、配色のコツがわかり、色選びに迷うことが減ります。
また、配色の目的や意図について言語化できるようになるので、デザインの説得力もアップします。
気になった人は、ぜひ最後まで読んでみてください。
色の基礎からしっかりと学びたいという人は、まずはこちらの記事から。
デザインにおける配色の大前提
デザインにおいて、配色は単なる装飾ではありません。
メッセージを色で伝え、感情を動かし、目的を達成するために必要不可欠な要素です。
ですが、デザイナーがどのような考えで、配色を決めるべきかがわかっていないと、とても“ちぐはぐ”なデザインになってしまいます。
そこで、配色のテクニックを学ぶ前に、デザインにおける配色の大前提をしっかりと理解しておくことが重要となります。
次に配色の大前提を3つご紹介します。
- 「好き嫌い」で決めない
- 相手に伝えたいイメージを考える
- 機能的&情緒的で考える
簡単なことですが、あたりまえすぎて逆に誰も教えてくれないので、これを読んでハッとされる方もいるかもしれません。
順番に解説します。
「好き嫌い」で決めない
人は誰でも色の好みがあります。
好きな色や苦手な色、インテリアの家具は自分が落ち着く色で統一している。もしくは、服は自分の好みの色しか選ばないなど。
勉強を始めたばかりの初心者は、どうしても自分の選び慣れた色を使いがちです。
しかし、デザインにおいては、自分の「とっつきやすい色」ではなく、サービスや商品のイメージにあった色選びをしなければいけません。
ターゲット層の年齢や性別などを考慮して色を選んだり、また、ブランドイメージや商品のコンセプトに合わせて色を選ぶことも重要です。
たとえば、高級ブランドであれば、落ち着いた色が適しているでしょう。
もし、どうしても使いやすい色を選んでしまうデザイン初心者は、自分が使ったことのない色のデザインをトレース(模写)して、「いつも似たような色を選んでしまう」問題を克服する訓練をしましょう。
相手に伝えたいイメージを考える
色を選ぶときに、いちばん大切なのは「デザインを見た人に、どんなイメージを持ってほしいか」を明確にすることです。
伝えたいイメージと配色がちぐはぐなデザインは、違和感を与え、また、目にとまらずスルーされてしまいます。
色には、それぞれが持つ固有のイメージがあり、配色というのは、そのイメージを組み合わせて、伝えたいメッセージを表現するための作業です。
なので、配色がバッチリ決まれば、見た人の心を動かす、質の高いデザインになります。
例えばですが、クライアントから「冬に向けたレシピの特集のメインビジュアルを作りたい」という要望があったとしますよね。
冬といえば、「雪、冷える」など寒いキーワードが浮かびます。
ですが、冬のレシピといえば「温まる、ほっこり」などホットなキーワードが浮かびます。
このように、同じ冬でも相手に伝えたいイメージによって、キーワードは変わってきます。

機能的&情緒的で考える
配色を考えるとき、「機能的」と「情緒的」の2つの視点を意識することが大切です。
機能的な視点では、区別のしやすや分かりやすさなどを重視します。
一方で情緒的な視点では、色が与える感情や印象を大切にします。
この2つの視点によって、配色の役割をしっかりと理解することができます。
左脳(機能的)と右脳(情緒的)をうまく使い分けながら考える方法を見ていきましょう!
左脳を使って考える
左脳を使って考える色とは、「機能的」な役割を果たす色のことをいいます。
ここでお話しする機能的とは、具体的に次のような色を指します。
- 記号として認識させる色
- グループに分ける色
- 習慣化して認識させる色
代表的な3つを解説していきます。
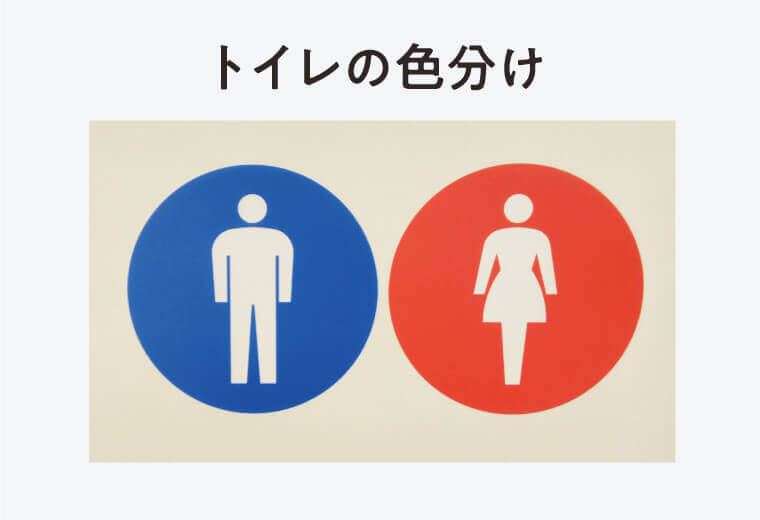
●記号として認識させる色
記号として認識させる色でもっとも分かりやすい例は、トイレの赤と青の色分けです。
ほとんどの人が、どちらが男性用/女性用か迷うことはないでしょう。
このようにどの場所でも、同じ色を同じ意味で使い続けることで、色は記号の役割を果たし、それ単体でメッセージを発することができます。

●グループに分ける色
グループ分けの役割を果たす色で代表的なのは、ユニフォームによる色分けです。
それぞれのチームカラーによって、応援するチームが一瞬で判別できるよう配慮がなされています。

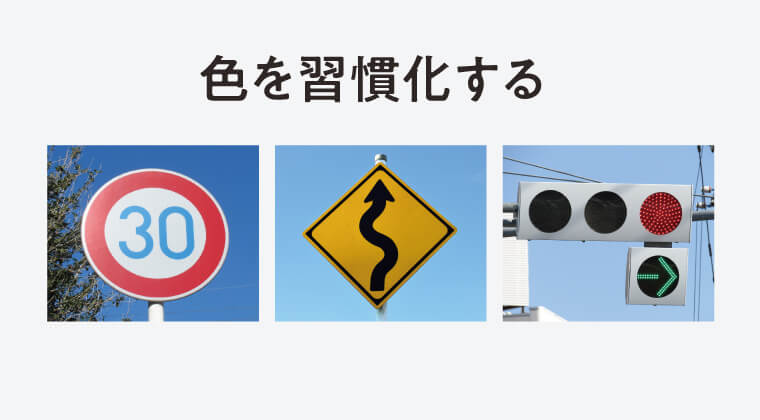
●習慣化して認識させる色
生活の中にあふれている信号機や道路標識でも、使われている色が交通の安全を守る上で重要な役割を果たしています。
信号機は色と並ぶ順番、道路標識は色と形によって、遠くからでも認識することができます。
このように、繰り返し見ることで色が習慣化され、わたしたちは「安全、注意、禁止」というメッセージを無意識のうちに受け取っています。

右脳を使って考える
左脳に対して右脳を使って考える色とは、「情緒的な色」のことをいいます。
ここでお話しする情緒的とは、見たときの印象を左右する色です。
具体的に次のような色を指します。
- 視覚に訴える色
- 味覚に訴える色
- 嗅覚に訴える色
- 触覚に訴える色
順番に解説していきます。
●視覚に訴える色
視覚に訴える色とは、同じ形でも色相が異なることによって、見え方に違いが生じる色のことをいいます。
暖色系は手前に飛び出して見えるので「進出色」、寒色系は奥にへこんで見えるので「後退色」といわれています。
寒色系のインテリアなどは部屋を広く見せてくれます。

●味覚に訴える色
ショートケーキのようにクリームや淡いピンクは甘さを、コーヒー豆のような茶色は苦さを。
とくに説明しなくても味を連想できる色が、味覚に訴える色です。
一般的に人は、普段から口にする食材の色と味を結びつけて感じています。
なので、色を選ぶときも、その結びつきを意識することが大切です。

●嗅覚に訴える色
香水のパッケージの色を見て香りを連想したり、逆に嗅いだ香りからふと浮かび上がるような色が、嗅覚に訴える色です。
色選びをする際は、食材独自の香りや、森林など特定の場所を想像することが大切です。

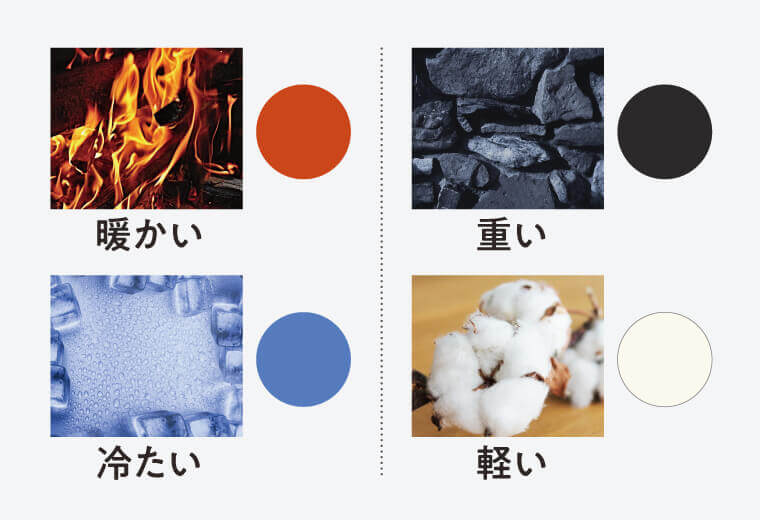
●触覚に訴える色
触覚に訴える色とは「暖かい・冷たい」、「重い・軽い」など、何かに触れることで得られる情報を表す色のことをいいます。
炎を連想させる赤やオレンジは暖かさ、氷を連想させる青系は冷たさを感じます。
また、明度が高く白に近い色は軽さ、明度が低く黒に近い色は重さを感じます。

1色から3色までの配色のコツ
デザイン初心者は、「配色が難しくて悩む」ことが多いですよね。
そんな人は、シンプルな配色でまとめることが、お悩み解決への近道です。
はじめのうちは、たくさんの色を使ってしまう傾向が強く、まとまりがなくなるだけでなく、どこを見ればよいか分からないデザインになってしまいます。
今回は1色、2色、3色と少ない色数でデザインをまとめるコツをご紹介します。
無彩色プラス1色で決めるコツ
配色に自信がないという方は、まず白・黒・グレーの無彩色にプラス1色で配色を考えてみましょう。
無彩色はどんな色とも相性がよく、シンプルでおしゃれなデザインになります。
また、無彩色+1色の配色は展開がしやすく、広告などをパターン化・シリーズ化する際の、表現手法として用いられたりします。
初心者に始めに覚えてほしい配色です。

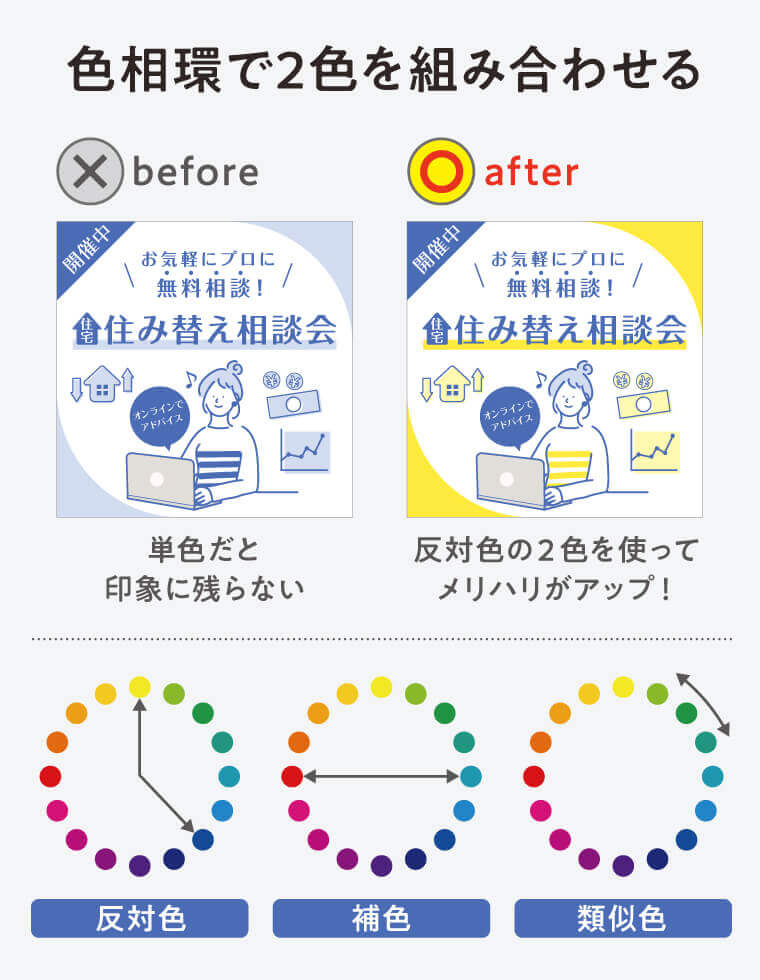
2色でもセンスよく見せるコツ
「1色だと表現に限界がある」というときに便利なのが、2色の配色です。
この2色配色では、色の組み合わせがポイントです。
また、配色をする際には、色相環を使って色を組み合わせることをおすすめします。
色相環の「類似色」「反対色」「補色」を使って2色を組み合わせれば、簡単に相性のいい色が選べます。
たとえば、2色の配色では、反対色もしくは補色を組み合わせると、インパクトが強く印象に残るデザインになります。
バナー広告で「他のデザインと差別化を図りたい!」という場合にピッタリな手法です。

3色でまとめるコツ
配色は色数が増えるほど、デザインのバランスを取るのが難しくなります。
「なんか色がまとまらないな…」「素人っぽいデザインしかできない…」と悩んでいる人は、色を使いすぎている可能性があります。
初心者のうちは、色数は最大で3色までにしてデザインしましょう。
1色、2色と同様にコツをつかめば、3色でもまとまった配色になります。
3色でまとめるコツは「色の配分に気をつける」ことです。
一般的には「70(ベースカラー):25(メインカラー):5(アクセントカラー)」がまとまりやすい配分といわれています。
ただ、筆者のこれまでのデザインの経験上、「60:30:10」の方が配色のバランスがいいように感じます。
初心者のうちは、どちらかの配分を意識してデザインしましょう。

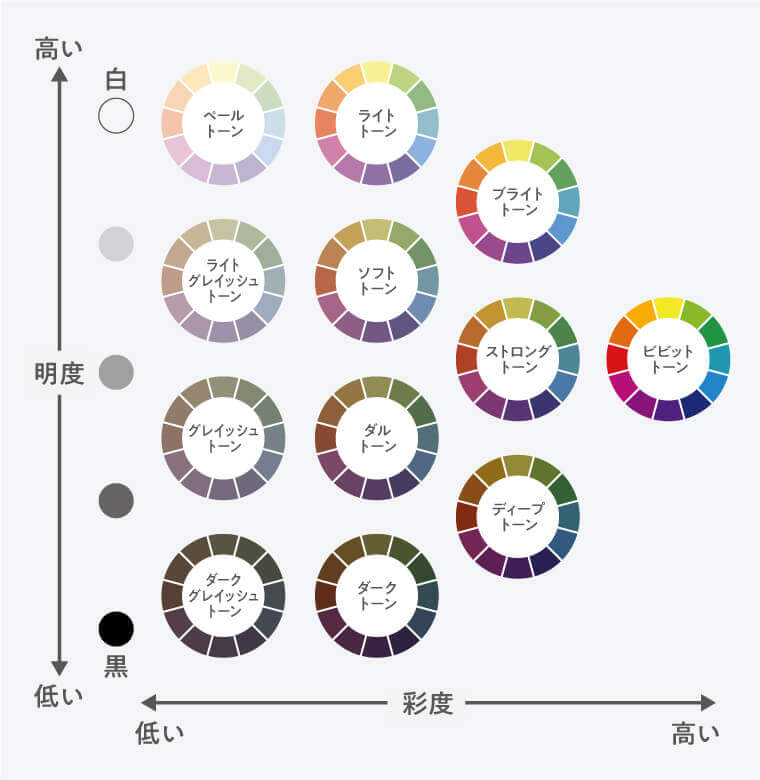
トーン配色で思い通りの印象に

デザインにおいて「トーン」は、色が持つ明るさや鮮やかさの調子を指します。
同じ色でもトーンを変えるだけで、印象がガラリと変わります。
たとえば、ピンクひとつをとっても、柔らかいトーンなら「優しさ」を、鮮やかなトーンなら「元気さ」を伝えられます。
初心者でもトーンを意識するだけで、デザインがグッと洗練されたものに変わります。
それぞれのトーンが持つ特徴を知り、デザインに活かしてみましょう。
以下では、「やさしい・明るい・自然的・落ち着いた」印象を与える4つのトーンについて詳しく解説しますね。
- やさしい印象「やわらかトーン」
- 明るい印象「あざやかトーン」
- 自然的な印象「ナチュラルトーン」
- 落ち着いた印象「大人トーン」
くわしく解説していきます。
やさしい印象「やわらかトーン」

「やわらかトーン」とは、明るくて、少しだけくすんだ色のグループのこと。
次ようなイメージが特徴です。
- 優しさ
- やわらかい
- 安心感
- 穏やか
- 若い
- 可愛い
パステルカラーのような淡い色合いが特徴で、見ているだけで心が安らぎます。
このトーンを使うと、デザイン全体に優しくて、穏やかな印象を与えることができるので、ベビー用品や女性向けの商品のデザインと相性がいいです。
初心者でも扱いやすいトーンなので、まずは1色を選んでデザインに取り入れてみるとよいでしょう。
明るい印象「あざやかトーン」

「あざやかトーン」は、目を引く鮮やかな色合いが特徴です。
- 鮮やか
- エネルギッシュ
- 安心感
- ポジティブ
- 明るい
「あざやかトーン」はビビッドカラーとも呼ばれていて、原色に近い、ハッキリとした色合いです。
このトーンを使うと、デザイン全体が明るく、活発な印象になるでしょう。
たとえば、子供向けの広告やイベント告知で使用すると効果的です。
ただし、あまり多用すると派手すぎる印象になることもあるので、アクセントとして使うのがポイントです。
配色のなかの一部に取り入れることで、デザインにメリハリをつけることができます。
自然的な印象「ナチュラルトーン」

「ナチュラルトーン」は、自然界にあるような落ち着いた色のグループのこと。
- ナチュラル
- 渋い
- リラックス
- オーガニック
- 落ち着いた
- 穏やか
- 鈍い
たとえば、オリーブグリーンやサンドベージュがこのトーンにあたります。
このトーンは、環境や健康に配慮したイメージを伝えたいデザインと相性がいいです。
背景に使うと主張しすぎず、他の色をうまく引き立ててくれます。
また、木の質感や葉の模様など、自然のモチーフと組み合わせると、より自然な印象になります。
落ち着いた雰囲気のデザインを作りたい時に、ぜひ活用してみてください。
落ち着いた印象「大人トーン」

「大人トーン」は、ダークトーンとも呼ばれる、暗めの色のグループのこと。
- 大人っぽさ
- 重み
- 高級感
- 深み
- シック
- 格式の高さ
- 伝統的
わかりやすい色でいうと、ワインレッドやダークネイビーなどがこのトーンに属します。
このトーンを使うと、上品さや信頼感を演出できるため、ビジネス用途のデザインなどに適しています。
背景に使うと視覚的に安定感が生まれるので、落ち着いた印象を与えたいときにも効果的です。
また、光沢のある素材や、質感のある素材と組み合わせると、より高級感が増したデザインになります。
要注意!その配色は逆効果
配色の目的は、デザインを際立たせて、正しく情報を伝えることです。
ところが、意図しない「配色ミス」によって逆効果を生むこともあります。
ここでは、配色をするときに、とくに注意が必要な4つご紹介します。
- 視認性に注意
- ハレーションに注意
- 色の錯覚に注意
- グラデーションに注意
順番に解説していきます。
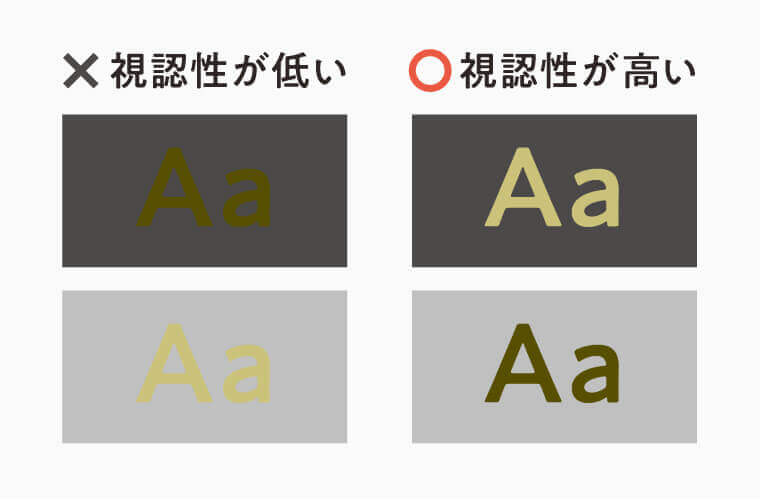
視認性に注意
「見やすさ」はデザインにおいて重要な要素です。
視認性が低い配色では、せっかくのメッセージが伝わりにくくなってしまいます。
たとえば、背景色と文字の色が似たような明るさだと、文字が埋もれて読みにくくなることがあります。
そんなときは、色のコントラスト(色の明暗差)を意識するだけで、見やすさが格段にアップします。
視認性を高めるには、「暗い背景には明るい色」「明るい背景には暗い色」が基本となりますので、セットで覚えておきましょう。

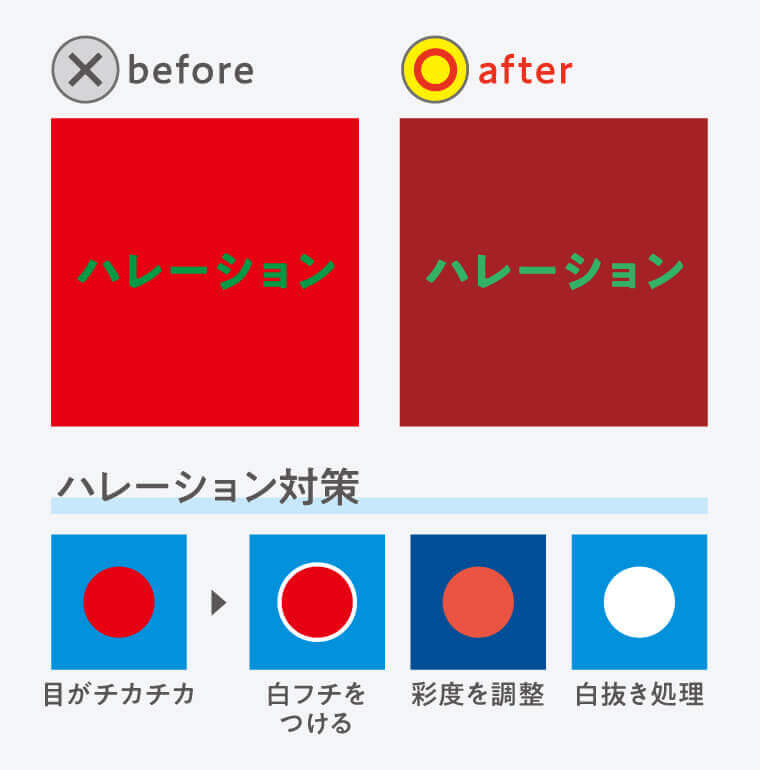
ハレーションに注意
「ハレーション」とは、色の組み合わせによって、目がチカチカしたり、文字が読みづらくなったりする現象のことです。
とくに彩度の高い色同士を組み合わせると、ハレーションが起きやすくなります。
たとえば、鮮やかな赤と緑の組み合わせは、不快感を感じて目が疲れてしまいます。
鮮やかな色を使う場合は、背景色を落ち着いた色にしたり、あいだに白などの無彩色を挟んだりして、ハレーションを軽減しましょう。

色の錯覚に注意
色は、周りの色や環境によって見え方が変わるという錯覚を起こします。
たとえば、同じ灰色でも、明るい背景の上に置くと暗く見え、暗い背景の上では明るく見えます。
このような錯覚を知らずにデザインを進めると、意図しない印象を与えてしまうことがあります。
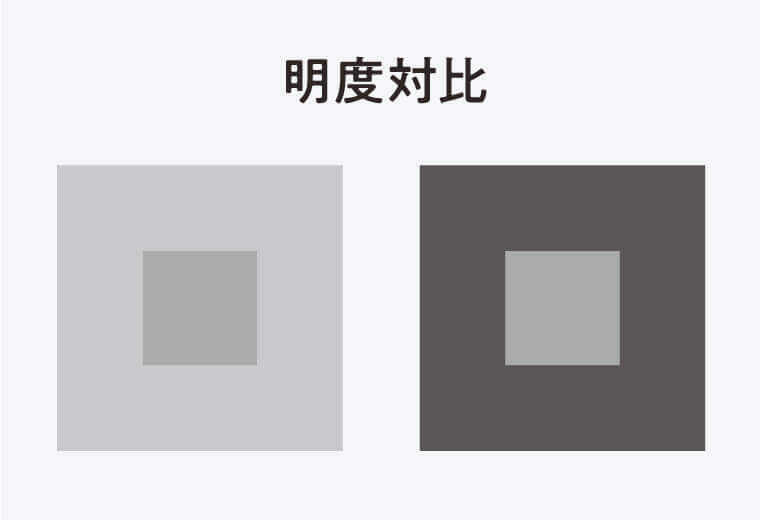
下の図は「色の対比」という現象で、デザインにおいてよく起こる錯覚の一つです。
配色を考える際は、色の錯覚を考慮して、それぞれの色を効果的に使いましょう。
明度対比
明るさの異なる色を配置したとき、隣接する色の明度の影響で引き起こされる対比効果。
図では、中央の同じ色のグレーが、明度が高い色と隣接するとより暗く、明度が低い色と隣接するとより明るく見えています。

色相対比
隣接する色の影響で、引き起こされる対比効果です。
図では、異なる2色の背景色に、同一色のマークをそれぞれ配置すると、心理補色が誘発されてマークの色相が異なって見えています。

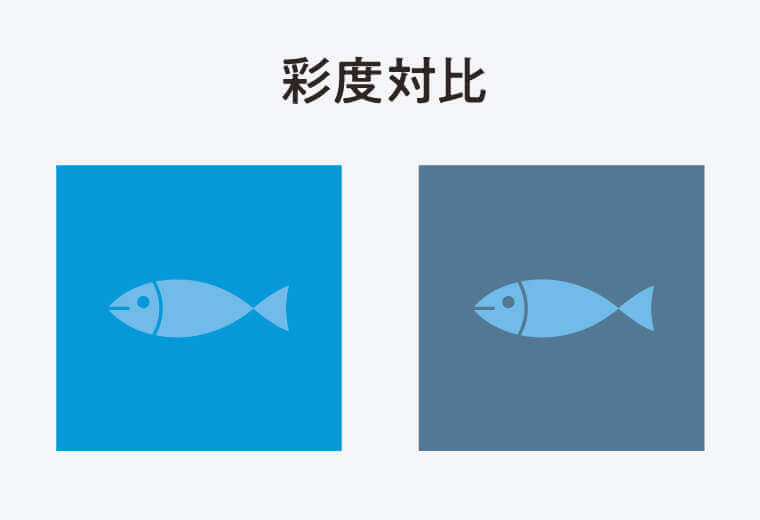
彩度対比
鮮やかさの異なる色を配置したとき、隣接する色の影響で引き起こされる対比効果。
図では、中央の同じ色の魚のアイコンが、高彩度の色と隣接するとより彩度が低く、低彩度の色と隣接するとより彩度が高く見えています。

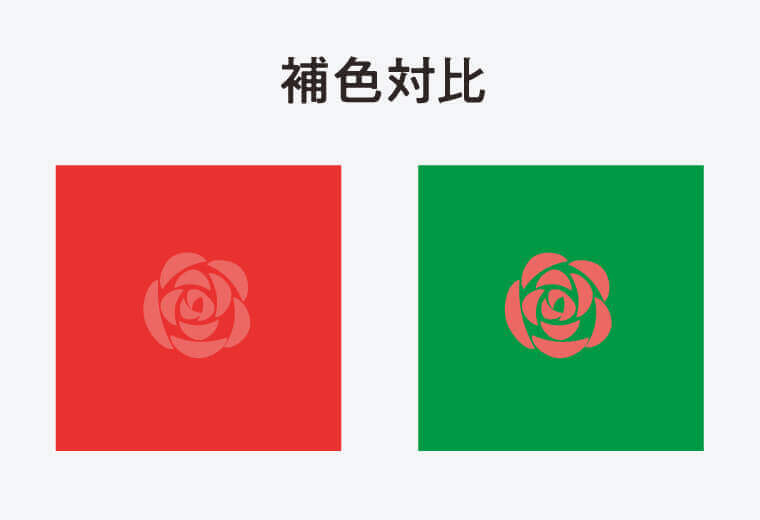
補色対比
色相環で補色の関係にある色同士を配置したときに、心理補色の影響で引き起こされる対比効果です。
お互いの心理補色の残像が重なり合い、彩度が増して鮮やかに見えます。
図では、補色関係にある緑の中の赤色の方が、左側よりも鮮やかに見えています。

グラデーションに注意
グラデーションは、デザインに奥行きや動きを与える素晴らしいテクニックです。
しかし、色数が多すぎると、素人っぽく、チープな印象になってしまいます。
解決策としては、同系色や同色の明暗、もしくは2~3つ離れた色相同士でまとめることがコツです。

まとめ
今回は、簡単にデザインが良くなる配色テクニックを、図解でわかりやすくご紹介しました。
あらためて記事のポイントまとめてみます。
- 配色における大前提について
- 1色~3色までの配色のコツ
- トーンが持つイメージと好相性のデザイン
- 気をつけたい配色の落とし穴について
これらに気をつけてデザインすれば、素人っぽいデザインから抜け出すことができるでしょう。
色の基本をしっかり理解したいたいという人は、こちらも要チェック!













