フリーランスデザイナーのヨシダマサ(@onof_yoshi)です。
キャッチやタイトルロゴのデザインで、かすれ表現(グランジ)をよく目にします。
今回はIllustratorで簡単にかっこいいグランジ風デザイン(かすれ加工)を作る方法をご紹介しようと思います。
グランジ風デザインを作る簡単3ステップ
- STEP1:かすれさせるテキスト&オブジェクトを準備
- STEP2:グランジ素材をオブジェクトの前面に配置
- STEP3:マスクをかける
※この記事ではIllustrator CCを使い加工を行っています。
STEP1:かすれさせるテキスト&オブジェクトを準備
まず、かすれさせたいテキストやオブジェクトを用意します。
今回は入力した文字をかすれさせようと思います。
ちなみに、テキストを使用する場合はアウトライン化しなくても大丈夫です。
STEP2:グランジ素材をオブジェクトの前面に配置
次にグランジ風デザインのもとになるグランジ素材を準備します。
用意した素材をオブジェクトの前面に配置してください。
グランジ素材はこちらの素材サイトで「グランジ」で検索するとでてきます。
こちらのサイトのベクターがおすすめです。
STEP3:マスクをかける
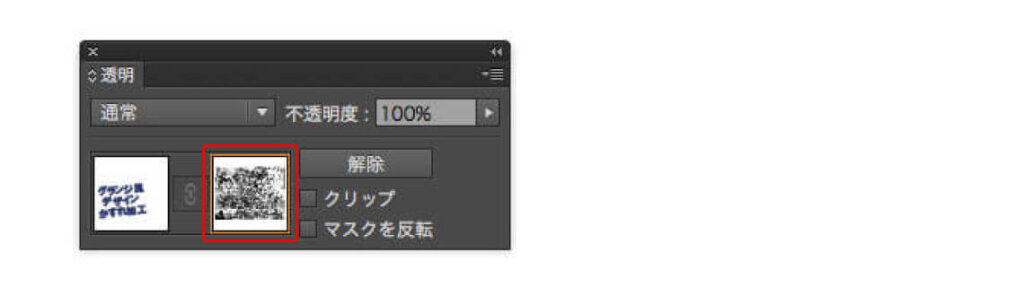
文字とグランジ素材両方を選択して、
[透明]パネルの[マスク作成]ボタンをクリックします。
マスクをすると下の画面のようにオブジェクトが見えなくなると思うので
[透明]パネル[クリップ]のチェックを外してください。
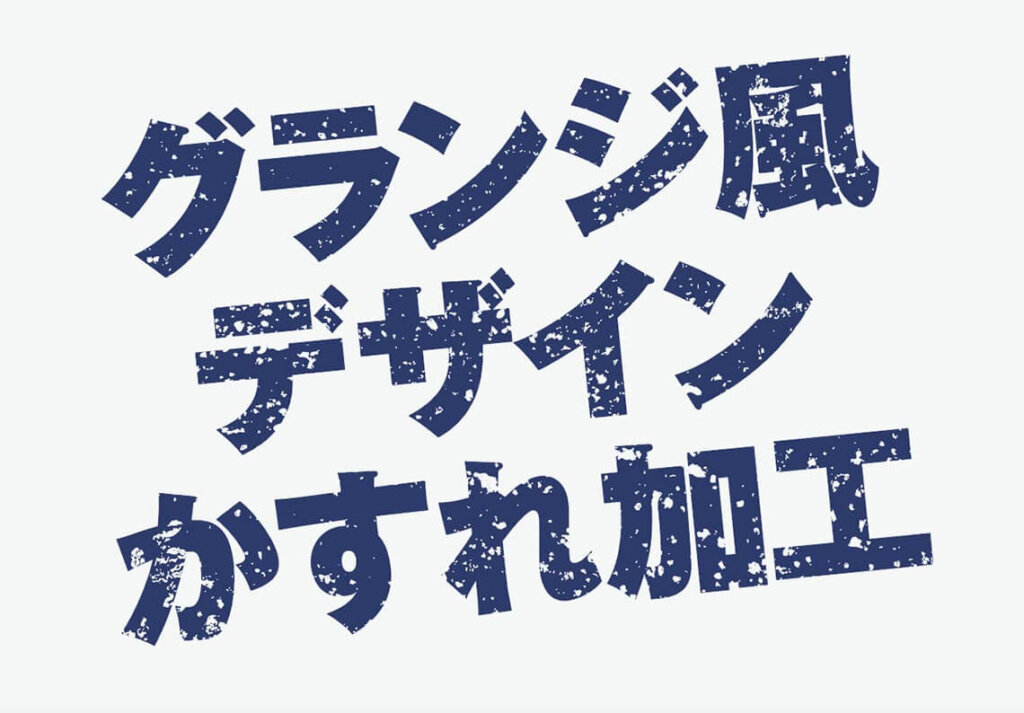
[クリップ]をOFFにして、下のような感じになったら完成!
おまけ かすれ加工の調整
おまけとして、デザインの微調整として次の2つの方法をレクチャーします。
その①:もっとかすれを自然な感じにしたい
その②:文字がかすれ過ぎてしまった場合の微調整
その①:もっとかすれを自然な感じにしたい
さらにかすれさせる場合は
[効果]>[ブラシストローク]>[はね]を選択します。
「はね」加工をするとエッジもかすれた風に表現できるので、
クオリティがグッと上がります。
かすれ具合はお好みで!

その②:文字がかすれ過ぎてしまった場合の微調整
文字のかすれが強すぎるので、グランジ素材を間引きして微調整したいという場合は
[透明]パネルの右側のサムネールをクリックします。

間引きたい部分を任意に選択して削除していきます。

下が「間引き」調整前と調整後です。



他にも、ネオンサインのような光を作るイラレTipをこちらで紹介しています。

まとめ
いかがだったでしょうか。今回は簡単に「グランジ風デザイン」を作る方法を紹介しました。
ほかにもいろいろなグランジ素材を使って、イメージにあった風合いのかすれ加工を作ってみてください。
最後まで読んでくれてありがとうございます!














